Table of Contents
- Introduction to Website Design Tools
- Types of Website design tools
- Benefits of using website design tools
- Design Process
- Steps Involved in the Design Process: Creating Responsive Websites and Mobile Apps
- List of top 10 website design tools
- Exploring Other Website Design Tools
- Conclusion
- Frequently Asked Questions
Introduction to Website Design Tools
Website design tools are essential in the ever-changing digital landscape of 2024, influencing our approach to the complex field of website design. This extensive guide emphasises the profound effect on aesthetics, functionality, user experience, and technical innovation while examining a wide range of tools suitable for both beginners and seasoned experts.
The relevance comes from research (Stanford Web Credibility Project) showing that a website’s design accounts for 75% of its trustworthiness, meaning that selecting the appropriate design tools is essential for success in the online world.
This guide describes the many kinds of tools used in website design, their advantages, and a carefully picked list of the best technologies impacting the web in 2024.
Types of Website Design Tools

Navigating the diverse world of website design tools is key to establishing a compelling online presence. These tools, ranging from intuitive builders for amateur designers to sophisticated platforms for professional designers, offer a myriad of functionalities. Let’s explore these types, integrating essential keywords to enhance our understanding.
- Website Builders: User-Friendly Platforms for All
Website Builders are the go-to choice for those seeking an intuitive interface without the need for coding skills. These platforms often come with a variety of design templates and a drag-and-drop editor, making them ideal for amateur designers aiming to craft responsive web designs. Wix and Squarespace, for instance, offer a range of templates and intuitive controls, allowing anyone to create visually appealing websites effortlessly.
- Advanced Design and Prototyping Tools: Crafting Detailed Visuals
For more detailed and advanced features, tools like Adobe XD and Figma are the designer’s toolkit. These platforms go beyond basic design elements, offering high-fidelity prototyping and wireframing. Adobe Photoshop can also be integrated into this workflow, providing advanced features for creating intricate design elements. These tools are perfect for professional designers looking to bring their detailed visions to life.
- Content Management Systems (CMS): The Hub for Content-Driven Sites
Content Management Systems like WordPress are essential for managing and organizing extensive content. They are the cornerstone for blogs, e-commerce platforms, and news sites, offering content management tools that are both powerful and user-friendly. With a range of themes and plugins, CMS platforms can be tailored to specific needs, often with annual subscription plans that unlock premium features.
- Coding Platforms: For Customised Website Creation
For those who desire complete control over their website’s design and functionality, coding platforms like Adobe Dreamweaver are indispensable. These tools cater to experienced developers and offer a comprehensive environment for custom web development, including the creation of responsive web designs and advanced features for a truly bespoke online presence.
- Collaborative Online Tools: Enhancing Teamwork in Design
In an era of remote collaboration, tools like InVision Studio are revolutionising how teams work together on website projects. These collaborative online tools facilitate real-time feedback and iteration, making them a staple for teams and agencies. Their intuitive interface and design elements make them a versatile choice for both amateur and professional designers.
- Specialised Tools: Tailored Solutions for Specific Design Needs
For specific design tasks, specialised tools like Canva and Google Web Designer offer targeted solutions. Canva is known for its user-friendly graphic design capabilities, while Google Web Designer focuses on HTML5-based designs. These tools often come with various subscription plans, allowing users to access advanced and premium features based on their requirements.
Incorporating these diverse types of website design tools into your workflow can significantly enhance the quality and efficiency of your web design projects. Whether you’re an amateur or a professional designer, these tools offer the necessary features to create a robust and engaging online presence.
Benefits of Using Website Design Tools
In today’s fast-paced digital environment, website design tools are more than just a convenience; they are essential for creating impactful online presences. These tools offer a range of benefits that cater to both the budding designer and the seasoned professional. Let’s delve into how they contribute to the success of a design career and overall digital marketing.
- Crafting Responsive Web Designs for Enhanced User Experience
A standout advantage of modern website design tools is their capability to produce responsive web designs. This is crucial in today’s digital environment where users access content on a variety of devices. Tools equipped with intuitive interfaces and advanced design software tools enable the creation of websites that adapt seamlessly to different screen sizes, enhancing user experience significantly.
- Access to Design Templates and Systems
The availability of design templates and systems is a boon, especially for those new to the design career. These templates serve as a starting point, ensuring a professional look while saving considerable time. For those with limited projects or resources, this feature is invaluable.
- Streamlining the Design Process with Intuitive Tools
Intuitive website design tools simplify the design process, making it accessible even to amateur designers. This is particularly beneficial in a digital environment where speed and efficiency are key. The intuitive nature of these tools reduces the learning curve, allowing for quick and effective website creation.
- Advanced Features for Professional Growth
For professional designers, advanced features in design software tools open up a world of possibilities. These features include sophisticated coding options, detailed prototyping, and integration with other design systems, allowing for a high degree of customization and creativity.
- Efficient Content Management and Scalability with CMS
Content Management Systems offer efficient ways to handle website content, especially on open-source platforms. They are ideal for content-heavy sites, providing tools for easy updates and scalability. This is crucial for businesses in the digital environment, where adaptability and growth are essential.
- Cost-Effectiveness with Subscription Plans
Many design tools offer premium plans, providing a cost-effective solution for various users. These plans often include access to advanced features and regular updates, making them ideal for those who need more than what free or limited functionality tools offer.
- Enhancing Teamwork with Collaborative Tools
In the realm of online collaboration, collaborative tools are indispensable. They allow teams to work together in real time, providing a platform for immediate feedback and joint creativity. This is particularly beneficial in a digital environment where teams are often distributed across various locations.
- Hosting Services and Open-Source Flexibility
Some website design tools come with hosting services, simplifying the process of getting a site live. Additionally, open-source platforms offer a level of flexibility and community support that is particularly beneficial for those looking to customise their sites extensively.
Design Process
The design process in website creation is a journey that blends creativity with technical prowess. It’s a multi-stage endeavour where design systems, responsive designs, and design software tools play pivotal roles. This section delves into how these elements come together to shape the design process, ensuring the creation of visually appealing and functional websites.
- Understanding Design Systems in the Process
Design systems are a set of standards, practices, and tools that guide the design process. They ensure consistency and efficiency, especially in large projects or when working in teams. These systems encompass a range of elements, from typography and colour schemes to user interface components and coding guidelines. By adhering to a design system, designers ensure a cohesive and harmonious user experience across the website.
- The Role of Responsive Designs
Responsive designs are a cornerstone of modern web design. They ensure that websites adapt to various screen sizes and devices, providing an optimal viewing experience for all users. During the design process, tools like Adobe Dreamweaver Endeavour and other design software tools are employed to create these responsive layouts. This approach is essential in today’s mobile-first world, where a significant portion of web traffic comes from mobile devices.
- Leveraging Design Software Tools
Design software tools are the workhorses of the design process. Tools such as Adobe Illustrator and Adobe Dreamweaver offer a range of capabilities from creating intricate graphics to coding responsive websites. Adobe Illustrator is often used for design mockup creation, allowing designers to visualise how the website will look before it’s built. Meanwhile, Adobe Dreamweaver provides a robust platform for both visual and code-level development, equipped with a feature-rich ‘Dev Mode’ for advanced users.
- From Mockups to Final Design
The journey from a design mockup to the final website involves several stages. Initially, designers create a visual representation of the website, often using tools like Adobe Illustrator. This design mockup serves as a blueprint, outlining the website’s layout, colour scheme, and imagery. Following this, the design is translated into a functional website, often using a combination of coding and visual design tools.
- Packaging the Design for Development
Once the design is finalised, it’s time for the ‘packaging’ phase. This involves preparing all design elements for handoff to the development team. In this stage, tools like Adobe Dreamweaver play a crucial role, allowing designers to package their designs in a format that developers can easily work with. This step is crucial for ensuring a smooth transition from design to development.
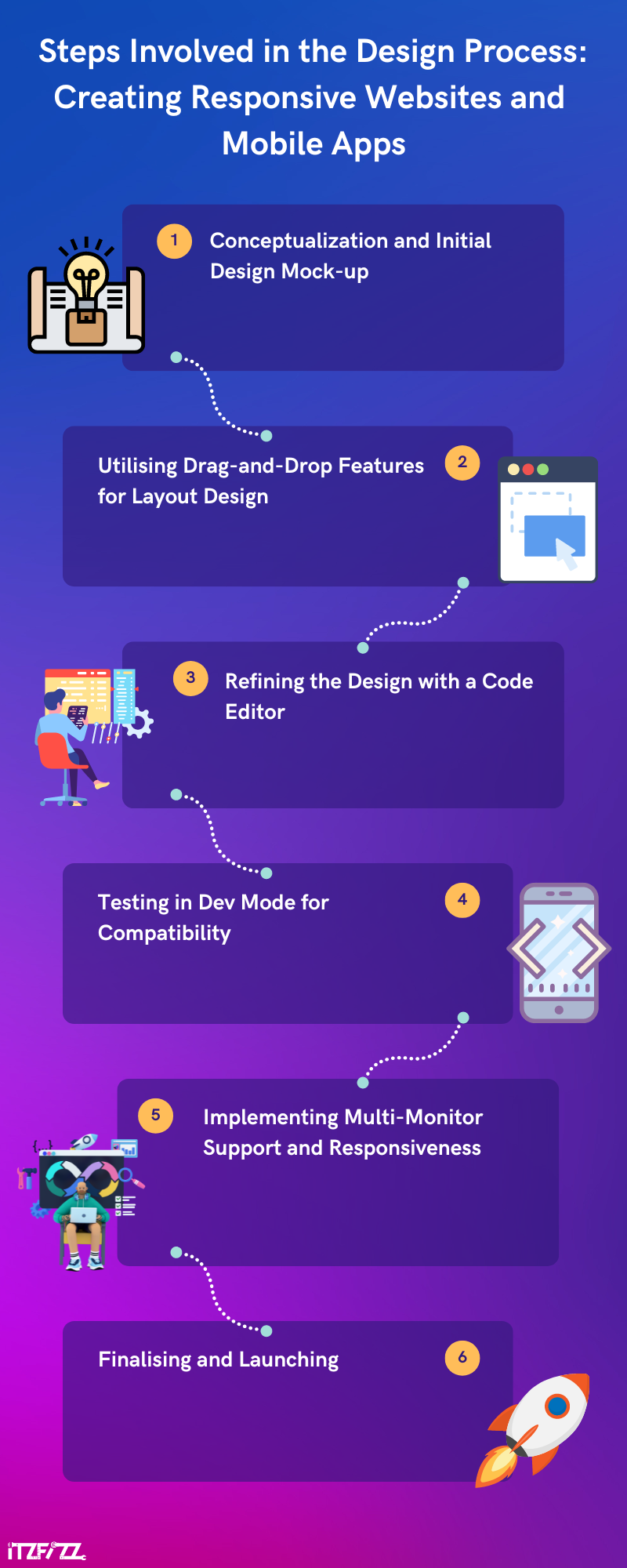
Steps Involved in the Design Process: Creating Responsive Websites and Mobile Apps

The design process for creating responsive websites and mobile apps is a meticulous journey that involves several key steps. By utilising tools with drag-and-drop features, code editors, and Dev Mode capabilities, designers can effectively navigate this process. Let’s break down these steps, highlighting how each contributes to the development of a successful digital product.
- Conceptualization and Initial Design Mockup
The first step is conceptualising the website or mobile app. This involves understanding the user’s needs, the purpose of the product, and its overall functionality. Designers often create a design mockup during this stage, using tools that support Google Material Design principles to ensure a modern and user-friendly interface. This mockup serves as the initial blueprint for the project.
- Utilising Drag-and-Drop Features for Layout Design
For designers, especially those working on responsive websites, drag-and-drop features in design tools are invaluable. These features allow for the quick and efficient arrangement of elements on a webpage, making the layout design process more intuitive and less time-consuming. This step is crucial for establishing the basic structure of the website or app.
- Refining the Design with a Code Editor
Once the basic layout is in place, the design is further refined using a code editor. This tool is essential for creating responsive designs that adapt seamlessly to different screen sizes and devices. The code editor allows for precise control over HTML, CSS, and JavaScript, enabling designers to fine-tune every aspect of the design.
- Testing in Dev Mode for Compatibility
Dev Mode is a critical feature in design tools, allowing designers to test and debug their designs in a development environment. This step is essential for ensuring that the website or app functions correctly across various browsers and devices. It’s particularly important for responsive websites and mobile apps, where user experience can vary significantly on different platforms.
- Implementing Multi-Monitor Support and Responsiveness
In this stage, designers focus on implementing multi-monitor support and ensuring the responsiveness of the design. This involves testing the website or app on multiple screens to ensure a consistent and fluid experience. Tools that support multi-monitor setups are particularly useful here, allowing designers to view their work on different screen sizes simultaneously.
- Finalising and Launching
The final step is to finalise the design and prepare for launch. This involves a thorough review of the design, ensuring that all web design elements are polished and function as intended. Once the design is finalised, it’s ready to be launched and made accessible to users.
List of Top 10 Website Design Tools: Catering to Premium Plans and Diverse Design Needs
In the realm of website and mobile app design, having the right tools is crucial. This list of top 10 website design tools, including options for premium users and those requiring advanced features, covers a wide range of needs from building user interfaces to creating professional-looking websites. Each tool offers unique features, from intuitive interfaces to vector-based graphic design capabilities.
- Adobe Photoshop: The Go-To for Detailed Imagery
Adobe Photoshop remains a staple in the designer tool kit, especially for those looking to create detailed imagery for websites and mobile applications. Its powerful editing methods and extensive family of applications make it ideal for complex design projects. With annual subscription plans, users gain access to premium features and a visual interface that’s both versatile and user-friendly.
- Adobe Illustrator: Vector-Based Graphic Design Tool
Adobe Illustrator is renowned for its vector-based graphic design capabilities, making it perfect for creating logos, icons, and intricate designs. Its intuitive interface and precision tools cater to both novice and professional designers. Illustrator’s premium plans offer advanced features, essential for high-quality design packaging and Google Material Design projects.
- Google Web Designer: For Interactive HTML5 Designs
Google Web Designer is a free, intuitive tool for building user interfaces and responsive web designs, particularly for HTML5-based ads and animations. It offers a visual interface that simplifies the design process, making it accessible even for those new to web design.
- Wix: Drag-and-Drop Builder for Quick Websites
Wix is a popular choice for those seeking to create a professional-looking website without extensive coding knowledge. Its drag-and-drop features and wide range of templates provide an intuitive interface for quick and easy website creation. Wix’s premium plans include additional features like more storage and domain options.
- Squarespace: Elegant Designs with Ease
Squarespace is known for its sleek templates and intuitive design tools, ideal for creating elegant websites and mobile apps. It offers a range of annual subscription plans, each providing access to premium features like advanced analytics and e-commerce capabilities.
- WordPress: Leading Content Management Tool
WordPress, a leading content management tool, is favoured for its flexibility and scalability. It’s ideal for blogs, e-commerce sites, and more. While the basic version is free, premium plans offer advanced features, themes, and plugins, enhancing the overall design and functionality.
- Webflow: For Responsive Web Designs
Webflow offers a blend of design freedom and coding capabilities, perfect for creating responsive web designs. Its visual interface allows designers to build complex layouts without coding, while its premium plans provide advanced features and hosting services.
- Canva: User-Friendly Graphic Design Tool
Canva is a user-friendly tool ideal for quick graphic design tasks. It offers a wide range of templates and an intuitive interface, suitable for both amateur and professional designers. Canva’s premium plans unlock additional features like brand kits and custom templates.
- Adobe Dreamweaver: Comprehensive Code Editor
Adobe Dreamweaver is a comprehensive code editor and design tool, that offers a robust platform for building websites and mobile apps. It supports multi-monitor setups and provides a range of editing methods. Dreamweaver is part of Adobe’s annual subscription plans, offering integration with other Adobe applications.
- Figma: Collaborative Interface Design Tool
Figma stands out for its collaborative features, allowing teams to work together in real-time on interface designs. It’s a cloud-based tool, offering an intuitive interface for designing and prototyping. Figma’s premium plans provide additional features like team libraries and advanced prototyping options.
These top 10 website design tools offer a range of options to suit different design needs, from creating responsive web designs to building mobile apps. Whether you’re looking for a tool with an intuitive interface or need advanced features available in premium plans, this list provides a comprehensive guide to the best tools in the market.
Exploring Other Website Design Tools
While the top 10 website design tools cover a broad spectrum of needs, other tools in the market offer unique features and capabilities, particularly useful for specific design projects. These tools range from those ideal for mobile applications to those with a focus on visual interface design.
Let’s explore some of these tools, highlighting their premium features, annual subscription plans, and specialised functionalities.
- Adobe Photoshop: A Comprehensive Tool for Design Projects
Adobe Photoshop, part of Adobe’s extensive family of applications, is renowned for its versatility in design projects. It offers a visual interface that’s both intuitive and powerful, making it ideal for everything from photo editing to complex design packaging. With its annual subscription plans, users gain access to a library of templates and premium features, including the much-appreciated Dark Mode for comfortable designing during long hours.
- Sketch: Vector-Based Graphic Design Tool for Mac
Sketch is a vector-based graphic design tool specifically designed for Mac users. It’s known for its simplicity and efficiency in creating user interfaces for mobile applications and websites. Sketch offers a library of templates and a visual interface that aligns with Google Material Design principles, making it a favourite among UI/UX designers.
- InVision: Collaborative Tool for Design Prototyping
InVision is a collaborative design tool that excels in design prototyping and workflow management. It offers a visual interface that integrates seamlessly with tools like Adobe Photoshop, allowing teams to work together on design projects. Its library of templates and content management tools make it a comprehensive solution for large-scale projects.
- Affinity Designer: Affordable Alternative with Premium Features
Affinity Designer is a great alternative for those seeking premium features without the commitment of an annual subscription plan. It offers a range of tools for vector-based graphic design, making it suitable for both web and mobile application design. Its Dark Mode and intuitive interface make it a comfortable choice for extended design sessions.
- Canva Pro: Enhanced Features for Non-Designers
Canva Pro, an upgrade from the free version, offers enhanced features for design projects. It’s particularly user-friendly for non-designers, providing a vast library of templates and an easy-to-use visual interface. The Pro version includes advanced content management tools and design packaging features, suitable for quick yet professional-looking designs.
- Adobe XD: Comprehensive Tool for UI/UX Design
Adobe XD is a part of Adobe’s family of applications, specifically tailored for UI/UX design. It offers a range of premium features, including vector-based design tools and a collaborative design environment. Its integration with other Adobe tools and its focus on mobile application design make it a comprehensive choice for professional designers.
These additional website design tools offer a range of functionalities, from comprehensive design packages to specialised vector-based tools. Whether you’re working on mobile applications, web design, or UI/UX projects, these tools provide the necessary features and capabilities to bring your design visions to life.
Conclusion
In the ever-evolving landscape of web design, the array of tools available today offers something for everyone, from those with extensive coding experience to beginners just stepping into the world of digital creation. The emergence of beginner-friendly web design tools has revolutionised how we approach projects, from base design concepts to intricate blog designs.
Tools with drag-and-drop functions have particularly transformed the design process, making it accessible and efficient. These intuitive platforms allow anyone, regardless of their technical background, to craft visually appealing and functional websites. This democratisation of web design has opened up a world of possibilities, enabling more people to bring their creative visions to life without the need for advanced coding experience.
Website design technologies have developed in the modern day of real-time collaboration to enable seamless collaborations across distant places. Itzfizz Digital‘s state-of-the-art solutions are a prime example of this dynamic and interactive approach to developing and perfecting web designs.