Table of Contents
The material on each webpage is one-of-a-kind. Your website’s content is the result of a lot of hard work, so you should make sure that visitors enjoy their stay there. This is crucial while planning the layout of your website. Your website’s material needs to be displayed and organized to please visitors.
Modern websites essentially use two types of content organization:
Paginated Sites: These divide content into different pages e.g. Google
Infinite Scrolling Sites: The website’s whole contents are condensed into pages in this format.
There are benefits and drawbacks to both of these content organizational approaches. Design firms specializing in user interface and user experience can help you decide which approach is appropriate for your website based on factors like content complexity and page count.
This blog will explain “what is infinite scroll, and pagination,” and how these affect your website traffic.
What is Pagination?
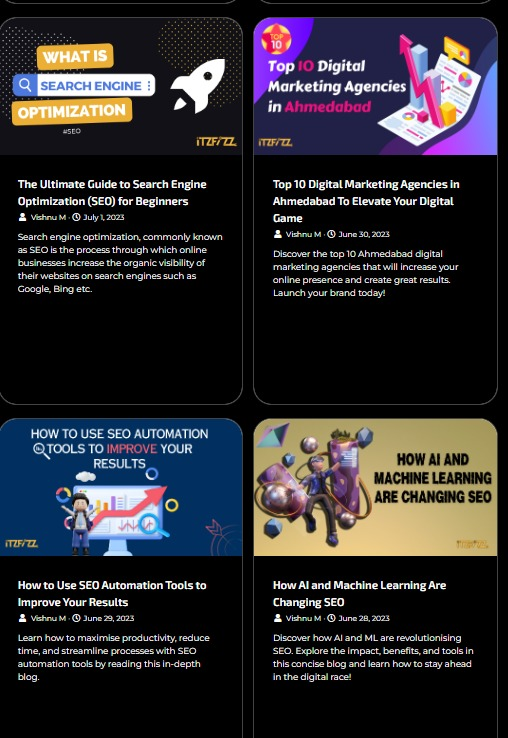
Pagination is a way to organize a website’s content by dividing it up into many pages. Links allow readers to hop from one of these sections to another. These are typically found as a series of numbers at the page footer. The information on separate pages typically has some sort of cohesive theme or function. E-commerce websites and informational websites like blogs mostly use pagination.

If the blog or informational website has featured image thumbnails for different articles, users can navigate to a specific page by clicking on the thumbnail. Alternatively, users can navigate to a different archive page by selecting a numbered link at the bottom.

Benefits of Pagination

Item Location: The use of pagination and designated bookmarks allows for the efficient management of massive amounts of information.
The visitors will have a general idea of where they need to go, and the links will speed up the process. Commercial sites benefit from a page-by-page navigation structure. For internet purchasing to be truly convenient, customers must be able to pick up just where they left off.
Quicker page refresh rates: By breaking up large amounts of content into smaller chunks, pagination speeds up your site. It speeds up page loads, making the website easier to use.
Better Control: When comparing pagination to infinite scroll, this advantage becomes very apparent. Users can make better use of their time when presented with a finite amount of outcomes rather than an infinitely growing one.
It also aids people in estimating how long it will take to find the information they need.
Conversion: Pagination is helpful not just for casual page-turning but also when the user is looking for a specific item in the list of results. For example, Google users can decide how many pages to check in the search engine results page.
Cons of Pagination
Additional Actions: Most websites just show links to the first few pages while there are many content pages. Visitors must first click the “Next” or “Previous” buttons in order to access information that is further away from the start or end of the list.

Negative Impact on SEO: Search engines typically provide lower rankings to pages that are a few clicks away from the landing page.
What is Infinite Scrolling?
Infinite scroll is a user experience (UX) technique in which information keeps loading when a user gets to the bottom of the page. This gives the impression that there is a never-ending flow of information on a single page.
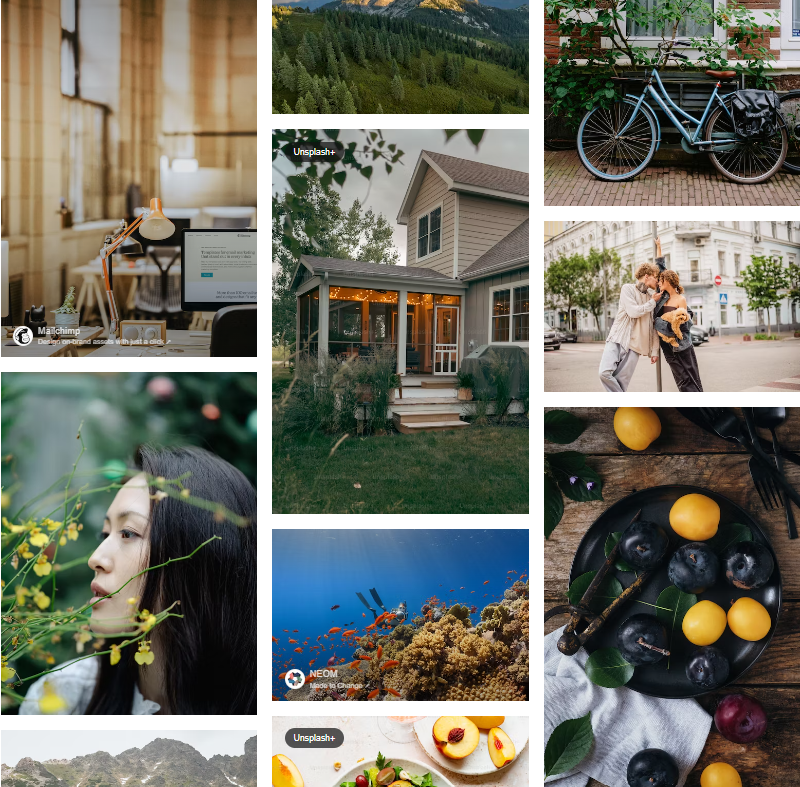
Infinite Scroll has become well-known on social media sites like Facebook, Twitter, and Instagram. This method is also used a lot on websites with a lot of images, like the stock photography website Unsplash.

In this case, the web page dynamically adds new content as you scroll, and it uses lazy loading to show new images when they appear onscreen. There is no need to click.
Lazy Loading: With lazy loading, a web page only gets the content that is needed right away. The rest of the page content doesn’t load until the user needs it. With lazy loading, a web page opens faster because the browser only loads a small amount of the page’s information at a time.
Benefits of Infinite Scrolling

Reducing Interruptions: It could be said that the biggest benefit of endless scrolling over pagination is that it keeps the user from having to go back and forth between pages. Depending on what users are doing minimising interruptions is important for social media, entertainment, and news sites because it helps create a smooth experience and encourages users to stay engaged.
Lowering Interaction Cost: The interaction cost goes down if the page loads new items fast and continuously without users having to press a button and wait for a new page to load. Also, if a user wants to go back to something they’ve already seen, they don’t have to click “Back” and wait for a previous page to load. Instead, they can just scroll up.
Designed to work well with mobile devices: With the rise of mobile devices, infinite scroll has become more common. Because mobile viewports are small, users already do a lot of scrolling.

Improves User Engagement: The constant flow of new content makes people want to spend more time on the site, which keeps them interested.
Cons of Infinite Scrolling
Slower Load Times: Interfaces with an infinite scroll show a lot of items to the user and send more calls to a database to get more information. Because of this, the load times rely on the strength of the user’s internet connection, among other things, and a bad connection can make the page take longer to load.
Usability Issues: Infinite scrolling interfaces present many items to the user and make several database queries. As a result, the load times are dependent on a number of factors, including the quality of the user’s internet connection, which can cause the page to take longer to load.
Every online shopper has experienced the thrill of discovering a must-have product while perusing the results of a search. After clicking to learn more, you change your mind and decide that the product doesn’t meet your needs.
You click the back button to do a further search but are taken back to the beginning of your previous search. The usability of infinite scrolling interfaces should be prioritised at all times.
Difficult to refind content: When using infinite scrolling, there are no fixed points of reference for the user to rely on. With pagination, users can recall the page an item appeared on and whether it was at the top, in the centre, or anywhere in between the pages, but in an infinite list of items, it is difficult to remember the location of any given item and return to it.
Illusion of Completeness: Infinite scrolling without a Load More button can provide a false sense of completion on some pages, leading the user to believe that all of the content has been displayed even though more is loading invisibly in the background below the fold.
This issue typically develops when users approach the end of the preloaded content and are not given any signal that more content is being loaded.
Inability to Access the Footer: The website’s footer may be inaccessible if it has infinite scrolling (without a Load More option). The continual flow of content makes it difficult for users to access the footer, where they would typically find important links and information such as contact details and return policies.
Accessibility Problems: Users with accessibility requirements may experience further difficulties as a result of infinite scrolling. Due to the large amount of content that can be placed on a single online page, infinite scrolling can be a hassle for users who can only use a keyboard to explore the web.
This is because users who can only use the keyboard must “tab” through content link by link in order to reach the bottom of an infinite scroll.
Increased Page Loads: Due to the constant influx of new content, sites that support endless scrolling typically take longer to load. Sites that make an effort to remember where visitors have been while they engage may end up loading a large amount of data whenever the visitor returns to a list.
Poor SEO Performance: Finally, limitless scrolling can have a detrimental effect on your website’s search engine optimisation (SEO) results.
This is due to the fact that search engine crawlers aren’t always able to see the information below the initial area of your page and that infinite scrolling can slow down your website’s load time, which is a crucial SEO element.
Infinite Scrolling with a Load More Button: Many websites and apps use a variation of endless scrolling with a Load More button to get around some of the problems with infinite scrolling without going back to traditional pagination. Load More buttons are becoming more popular, especially on mobile websites and apps.

By adding a “Load More” button, some of the problems caused by traditional “infinite scrolling” are fixed.
Access to the footer: Users can access the site’s footer by clicking the Load More button, which also disables the site’s auto-update feature.

Illusion of Completeness: A big button that says “Load More” at the bottom of a page shows that there is more information to see and that the user hasn’t seen it all yet.
Low data rates and low bandwidth: With the Load More button, you can load less information at first. This helps people who don’t have a lot of bandwidth or a lot of data. This method is especially useful when users can choose how much information to load each time.
Pagination Vs Infinite Scrolling
Depending on the purpose of your website, the type of content, and how you want users to interact with it, website developers will need to decide whether to use pagination or endless scroll. Users are more likely to use pagination on websites where they want to find specific pieces of information.
On the other hand, you should use infinite scroll on websites where you want people to discover and explore the material.
Mobile Pagination
Mobile pagination is a powerful way to break up long lists of content, like articles or product listings, into smaller sections that can be loaded and watched one at a time on a mobile device. Breaking up large amounts of information into smaller sections, makes it much less necessary to scroll and makes it easier to move around on small screens.
Engagement
The idea behind infinite scroll is to get people more interested in your website and keep them there longer. If most people who visit your website don’t have a specific goal in mind, infinite scrolling will keep showing them relevant information in a way that is quick, easy to understand, and doesn’t stop the flow.
Pagination, on the other hand, is more effective in directing readers to the information they seek. Pagination has the drawback of slowing down freeform exploration because users have to repeatedly click “next” and wait for new pages to load.
Ease of Use
Pagination is a great way to help users navigate your site and get used to its structure. Users won’t have any trouble navigating your site if the pages are neatly arranged. Nonetheless, it’s still important to work toward minimizing the number of clicks required to accomplish a task on the site.
Infinite scrolling makes a website more user-friendly, so make sure your content fits that format. It’s much more intuitive for the vast majority of users to simply scroll down to access further content. It’s quick, simple, user-friendly, and reactive. Users have learned to anticipate and value this kind of smooth interaction with a product.
Ease of Implementation
Pagination is commonly used by most website builders as a default for content organization. When creating a website, pagination tools are typically pre-installed. While endless scrolling makes for a more pleasant user experience, it requires additional work on the part of the UI UX design agency or website builder.
They need a developer or an add-on that allows for limitless scrolling. To make the switch from pages to infinite scroll, your website’s structure will need to be revised. The work involved is, however, worthwhile.
Visual Appeal
Infinite scroll is unquestionably more aesthetically pleasing, which makes it ideal for image-heavy websites such as photo sharing platforms, portfolios, and others.
Tools to Improve Website Navigation
There are several options for adding features like endless scrolling and page navigation to your user interfaces. Webflow and WordPress, two popular code-free website builders, both support additional functionality in the form of plugins. For more information, check out the following:
How to add infinite scroll to WordPress
Which One Should You Choose?
Infinite scrolling is useful in very particular situations. It works well with social media platforms that feature constant updates from users (like Twitter, Facebook, Pinterest, and Instagram). However, sites and apps where consumers are actively seeking a specific item will benefit from pagination.
The browsing strategy chosen can also be affected by the content type. Do you rely more on pictures than words?
You can take Google for example:
Since photos can be scanned and processed considerably more quickly than text, Google Images makes use of infinite scroll.

Search results take much more time to read. That’s why Google Searches still employ the age-old practice of pagination.

Conclusion
You can’t say that one particular answer (infinite scroll, pagination, Load More+ infinite scrolling) is the best and most universal option for all websites. The answers to these questions are context- and goal-dependent when it comes to your website. Think about the benefits and drawbacks of each of them to determine which is ideal for your website. Consider some of these questions:
- Who exactly are your target audience(s)?
- What are they hoping to accomplish by coming to your site?
- Which mobile platforms do you see the most traffic from?
- What other constraints exist (such as a large user group with limited bandwidth or numerous users with accessibility requirements)?
Website owners can wow visitors for the long haul by catering to users’ wants first and foremost and employing standard principles in their design. Whether you prefer classic pagination or infinite scrolling, your goal should be the same: to make content consumption easy, pleasant, and transparent for every user.
Frequently Asked Questions (FAQ) :
Are there any SEO considerations for pagination?
Search engines can better crawl and index your website's pages if you provide a sitemap and use structured data markup.